現役WEBデザイナー・コーダーが使用するGoogleフォント:デザインカンプで使用されている有料フォントの代用フォント早見表の提案
早見表の情報だけ欲しい!!!という私のようなせっかちさんはコチラから
1. はじめに
最近WEBデザインデータの制作だけではなく、すでにデザインカンプを制作されたPSDやfigumaのデザインデータをいただき、有料テーマや無料テーマでのWordPressコーディングのみのお仕事を承ることが増えてきました。
もともとは私もPhotoshopやXDなどでデザインデータのみを触るWEBデザイナーとして働いていましたが、現在はコーディングまで完結できるWEBデザイナー・コーダーとしてフリーランスでお仕事をしています。
そのお取引させていただいている
数社の企業様や個人事業主の制作会社様からいただくデザインデータを見て
そこで感じたのが、使用しているフォントが有料フォント(Adobeフォントやモリサワ)が多く、似たGoogleフォントを探して代用することがあまりにも多い……!!!
WEBデザイナーを始める人が爆発的にコロナ禍以降に増えてきて、スキルがピンキリと耳にはしていましたがコーダーとしてかなり「うわ〜〜〜!!!(画像書き出しに思いっきり時間がかかる絶望、小数点以下乱用のフォントサイズ、統一感のないマージンect…)」と感じるデータ作りに鉢合わせるのも増えてきました。
そんな案件や、その案件に困る同業のデザイナーさんコーダーさんが一人でも少なくなることを願って今回は記録としてフォントの早見表を残しておきます。
この記事で大体のフォント代用早見表を作って、見ていただいた方ももちろん、私自身の作業効率UPにも繋げれたら嬉しいです。
「この有料フォントWEBに実装できない、どのフォントを使えばいいかわからない…」
「デザインのテイストは決まっているけど本文のフォントどれにしようか迷う」
そう思ったことがある方へ。
本記事では、現役のWEBデザイナー・コーダーが実際に使用しているおすすめのGoogleフォントと、その導入方法をわかりやすく解説します。初心者の方でもすぐに使える内容なので、ぜひ参考にしてみてください!
2.Googleフォントとは?
Googleフォントは、Googleが提供する無料のWebフォントサービスで、以下のようなメリットがあります。
- 完全無料で使用可能
- 商用利用OK(ライセンスフリー)
- デザイン性と可読性に優れたフォントが多数
- 簡単にWebサイトに導入できる
- PCやスマホ、様々なデバイスごとでのデザイン表示の統一ができる
これらの特徴から、初心者からプロまで、幅広いWEBデザイナーやコーダーが活用しています。
私は「PCやスマホ、様々なデバイスごとでのデザイン表示の統一ができる」この点においてWebサイトではほとんどGoogleフォントを使用してデザイン・コーディングを行なっています。
昨今では本当に多岐にわたるデバイスでの閲覧がありますので
確認するデバイスが違えど、同じデザインが差異なく表示されるのが
そのサイト・ブランドの共通イメージを崩さずに伝えられるメリットが大きいと思っています。
WEBコーダー必見!頻出有料フォントのGoogleフォント代用早見表
※テーブル内の代用フォントをクリック・タップでGoogleフォントページへジャンプします。
2024/11/28 最終更新
| 有料フォント(Adobe等) | 代用Googleフォント 和文 | 代用Googleフォント 欧文 |
|---|---|---|
| ヒラギノ角ゴ | Noto Sans JP BIZ UDP ゴシック | |
| 游ゴシック | Zen Kaku Gothic Antique | |
| リュウミン 游明朝 | Noto Serif JP | |
| Futura | Jost | |
| DIN | Oswald | |
| Helvetica | Hind | |
| Optima | Marcellus Spectral |
現役WEBデザイナー・コーダーが選ぶおすすめGoogleフォント
読みやすく汎用性が高い Sans-serif系フォント
Noto Sans JP

https://fonts.google.com/noto/specimen/Noto+Sans+JP
汎用性が非常に高く、困ったら使う系の代表フォント。
「ヒラギノ角ゴ」や「游ゴシック」などのWindows・iOSなどの環境デバイスごとに表示されない王道なフォントの代用として使用できる。
小さい文字でも見やすくフォントの太さも幅広く対応しているため使用されているサイトはかなり多いイメージ。
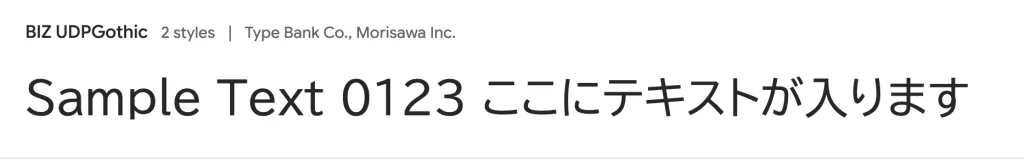
BIZ UDP ゴシック

https://fonts.google.com/specimen/BIZ+UDPGothic
汎用性が高く、長文の可読性に優れたフォント。
フォントのウェイトが2種類(通常400,太字700)しかないのが惜しい。
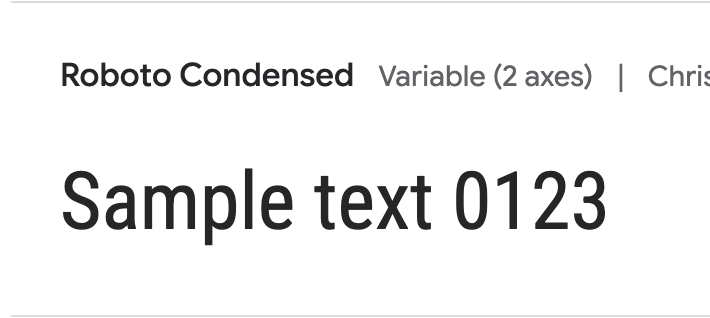
Roboto Condensed

https://fonts.google.com/specimen/Roboto+Condensed
日本語なし・欧文のみ対応。通常のRobotoより縦に長くややスタイリッシュに見えやすい。個人的にはスポーツ系に使用することが多い。
電話番号ボタン等のポイントで使用すると綺麗。
クラシックで綺麗め・和風・女性向け Serif系フォント
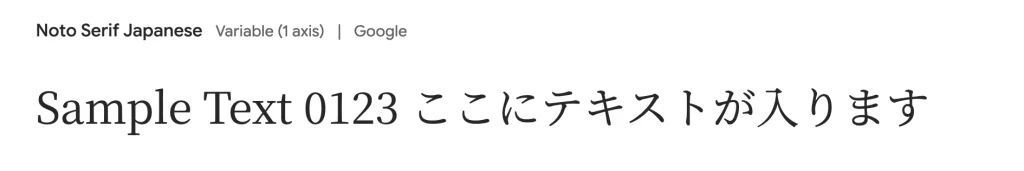
Noto Serif JP

https://fonts.google.com/noto/specimen/Noto+Serif+JP
汎用性が非常に高く、困ったら使う系の代表フォント。
「ヒラギノ明朝」や「游明朝」「リュウミン」などのWindows・iOSなどの環境デバイスごとに表示されない王道なフォントの代用として使用できる。
小さい文字でも見やすくフォントの太さも幅広く対応しているため、使用頻度が高い。
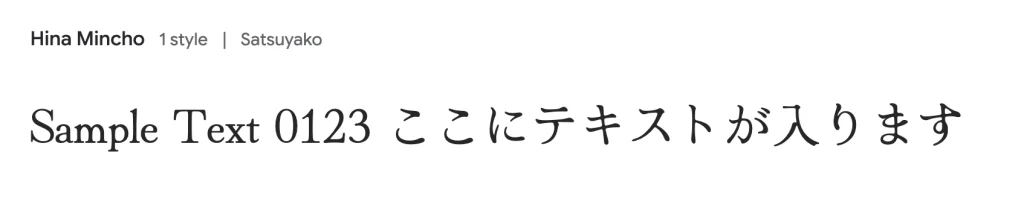
Hina Mincho

https://fonts.google.com/specimen/Hina+Mincho
和風な少し古風な雰囲気を感じさせるフォント。
本文に使用すると可読性が落ちてしまうので、WEBサイトでは見出しへ主に使用。飲食店や和風テイストのお店サイトに使用することが多い。
紙に書いた文字の墨溜まりのような雰囲気があって素敵!
Cormorant Garamond

https://fonts.google.com/specimen/Cormorant+Garamond
日本語なし・欧文のみ対応。
少し丸みを帯びたフォントで可読性も優れており、セリフ体でうろこがついているためカジュアル過ぎない。品があり女性向けのデザインで使用することが多い。
対応層も幅広くアパレルやアウトドアなど幅広く活用でき、見出しや小さいあしらいなどに使用しやすい。
インパクト重視の個性的なフォント Display系フォント
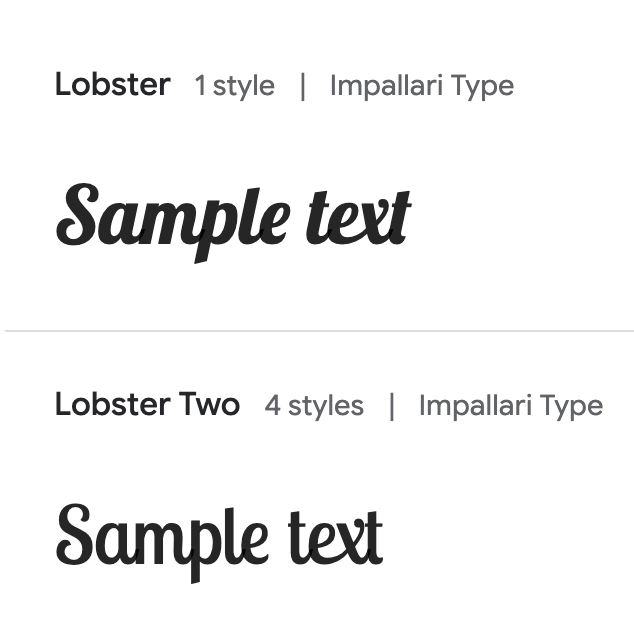
Lobster

https://fonts.google.com/specimen/Lobster
https://fonts.google.com/specimen/Lobster+Two
日本語なし・欧文のみ対応。
カジュアルで目を引くデザイン。
ロゴやタイトルのサブ・メインで視覚的なアクセントを加えたいときに使用。カジュアルなカフェサイト、イベントページ、飲食系で使用頻度が高い
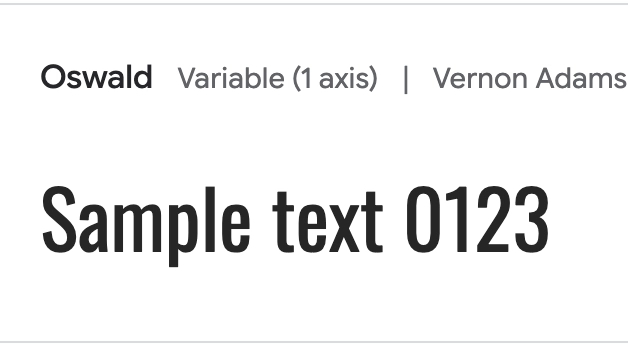
Oswald

https://fonts.google.com/specimen/Oswald
日本語なし・欧文のみ対応。
太文字・縦長でインパクトがありすぎるわけじゃないので、装飾としても邪魔せず使用しやすい。
タイトルのサブ・メインで視覚的なアクセントを加えたいときや電話番号に使用。
動きがあるスタイリッシュなジム・スポーツ系に使用する頻度が高い。
まとめ
初心者のWEBデザイナーやコーダーでも、Googleフォントを上手に使うことで、サイトのデザインや可読性を大きく向上させることができます。
今回紹介したフォントで代用してWEBサイトのユーザビリティの向上に貢献できると幸いです!
適切なフォント選びで、あなたのデザインがより魅力的なものになることを願っています!
今後もこのページは良い代用Googleフォントがあれば随時更新していきますので、ぜひチェックしてください